
MEALY WEB APP-Team project
A restaurant web application built to ease food delivery to customers with pickup, bulk order and delivery features. Built with REACT.JS, state management with redux toolkit,and Vanilla css to ensure responsiveness.
↪️Technologies Used: HTML, CSS, Javascript, React, Redux toolkit, React-Hook-Form
✅Role:
- Served as the team lead, overseeing project development.
- Implemented and set up Redux Toolkit for state management to synchronize application state across multiple components such as modals, authentication state by defining actions, reducers and a central store.
- Integrated authentication APIs such as login,signup,password reset,user information update such as name,email and passwords using Axios POST and PATCH requests.
- Developed a variety of modals using React Modal and Portals library using Redux actions and reducers to control the closing and opening of the modals. These included profile edit, email edit, password update and logout modal
- Utilized React Router v6 to implement layout routes to create reusable layout for shared components across multiple pages, nested routing , and form actions to deliver optimized loading strategy of restaurant APIs on render resulting in reduced load time or delay thereby improving user experience.
↪️Collaboration:
- Utilized Agile Methodologies such as Scrum to enhance project development.
- Conducted regular code reviews , merged pull requests, and resolved code conflicts using Git as version control system.
- Engaged in daily standup meetings with team members to know project progress and address any blockers faced.
- Leveraged a project management platform, ClickUp, to assign tasks and monitor deadlines to ensure timely task delivery.

picklepals-Team project
picklepals is a web application that provides a platfrom for pickle ball enthusiasts at Toronto to connect and schedule matches
↪️Technologies Used: HTML, CSS, Javascript, React, Redux toolkit, React-Hook-Form
🌦️Features:- players are matched based on availabilty,level and seeking type
- players canview pending invites and invitations
- An invited player can accept or reject invitations
- players can also send a mail to schedule matches
- Lists of available courts are also visible on the website
✅Role:
- Implemented and set up Redux Toolkit for state management to synchronize application state across multiple components such as modals, authentication state by defining actions, reducers and a central store.
- Integrated authentication,invitations and courts APIs
- Utilized React Router v6 to implement layout routes to create reusable layout for shared components across multiple pages, nested routing , and form actions to deliver optimized loading strategy of restaurant APIs on render resulting in reduced load time or delay thereby improving user experience.
- Implemented responsiveness accross all screen sizes
↪️Collaboration:
- Utilized Agile Methodologies such as Scrum to enhance project development.
- Engaged in daily standup meetings with team members to know project progress and address any blockers faced.
WATWEATHER APP --independent project
A weather app built with Javascript and OpenWeatherMap API. Shows and predicts weather across various cities of the world.
🌦️Features:
- City-based Weather Information: The app fetches weather data from various cities. Additionally, users can view a 5-day forecast allowing them to stay informed about upcoming weather changes.
- Date and Time : Alongside the weather information, the app displays the date and time of the selected city, allowing users to stay aware of their respective local time.
- Dark and Light Mode: The web application offers both dark and light mode themes providing a visually appealing experience.
- Weather Icons: The app incorporates weather icons that dynamically changes based on the current weather condition.
- Responsive design: Using CSS media query, CSS flexbox, and grid, the web app is responsive across all screen sizes.
- ℃ and ℉ conversion


METABNB
A website built with REACT and CSS GRID and FLEXBOX
💻📱Mobile and Desktop responsive
⏭️Context Api to avoid prop drilling
↪️Hooks for state management (harmburger menu and modal pop-up)
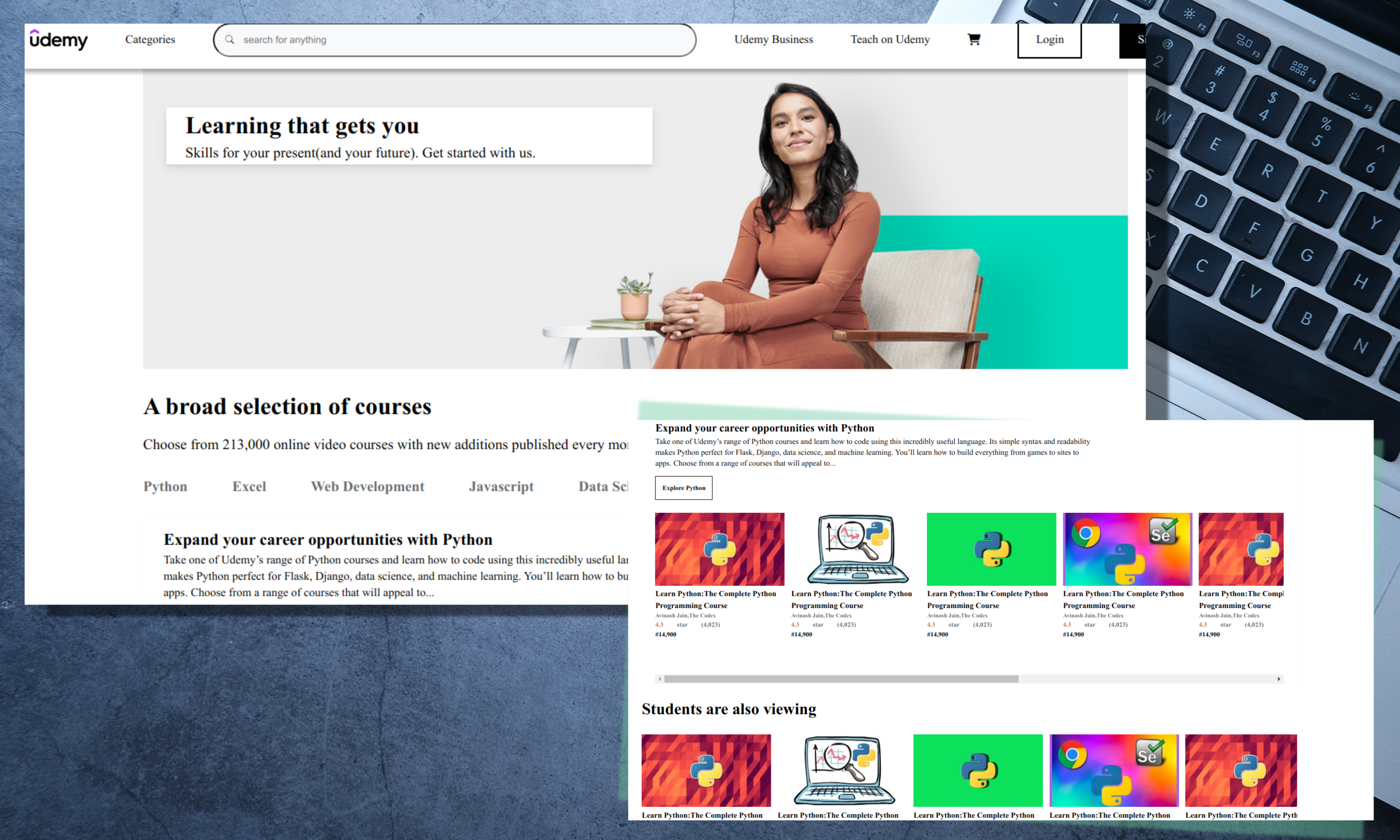
UDEMY LANDING PAGE
A website built with HTML and CSS GRID and FLEXBOX
💻📱Mobile and Desktop responsive


VEILED-CODER'S PORTFOLIO
A website built with HTML and BOOTSTRAP
💻📱Mobile and Desktop responsive